小編最近在做一個后臺系統,大家都知道,系統中會有很多的數據,這樣就會用到table來布局。那么怎么讓表格在寬度不夠的情況下,自動生成滾動條呢。有人可能要說用overflow-y:scroll 這可能是一種辦法。但是因為是原生態的,所以會不太美觀,今天蘇州網站建設帶大家一起學習一下bootstrap中表格的使用。
表格是Bootstrap的一個基礎組件之一,Bootstrap為表格提供了1種基礎樣式和4種附加樣式以及1個支持響應式的表格。在使用Bootstrap的表格過程中,只需要添加對應的類名就可以得到不同的表格風格。
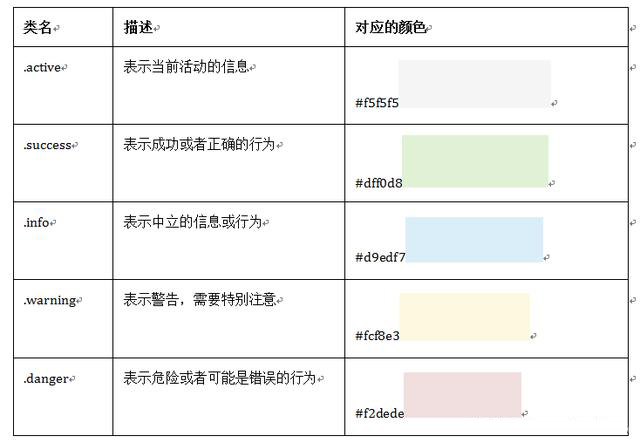
Bootstrap還為表格的行元素提供了五種不同的類名,每種類名控制了行的不同背景顏色
其使用非常的簡單,只需要在元素中添加上表對應的類名
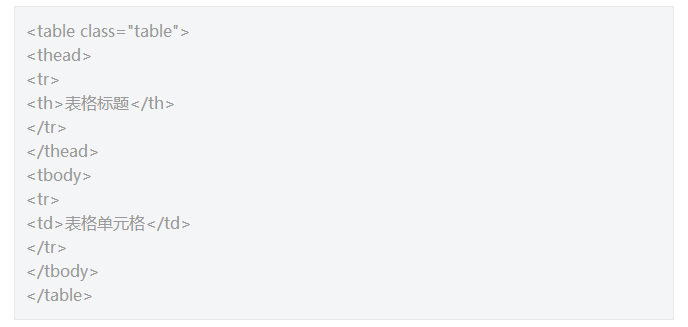
基礎表格 .table
對表格的結構,跟我們平時使用表格是一樣的,在Bootstrap基礎表格是通過類名“.table”來控制
斑馬線表格 .table-striped
簡單點說就是讓表格帶有背景條紋效果。在Bootstrap中實現這種表格效果并不困難,只需要在的基礎上增加類名“.table-striped”即可
帶邊框的表格 .table-bordered
即所有單元格具有一條1px的邊框。只需要在基礎表格
基礎上添加一個“.table-bordered”類名即可
鼠標懸浮高亮的表格 .table-hover
當鼠標懸停在表格的行上面有一個高亮的背景色,使用也簡單,僅需要
元素上添加類名“table-hover”即可。
緊湊型表格 .table-condensed
緊湊型表格的運用,也只是需要在
基礎上添加類名“table-condensed”
Bootstrap中緊湊型的表格與基礎表格差別不大,因為只是將單元格的內距由8px調至5px。
響應式表格 .table-responsive
Bootstrap提供了一個容器,并且此容器設置類名“.table-responsive”,此容器就具有響應式效果,然后將
置于這個容器當中,這樣表格也就具有響應式效果。
Bootstrap中響應式表格效果表現為:當你的瀏覽器可視區域小于768px時,表格底部會出現水平滾動條。當你的瀏覽器可視區域大于768px時,表格底部水平滾動條就會消失。
這是蘇州網絡公司小編在做系統中遇到問題整理的一些關于bootstrap的表格用法,但是不管制作哪種表格都離不開類名“table”。所以大家在使用Bootstrap表格時,千萬注意你的
元素中一定不能缺少類名“table”。