Cookie 插件簡介
Cookie是網站設計者放置在客戶端的小文本文件。Cookie能為用戶提供很多的便利,例如購物網站存儲用戶曾經瀏覽過的產品列表,或者門戶網站記住用戶喜歡選擇瀏覽哪類新聞。在用戶允許的情況下,還可以存儲用戶的登錄信息,使得用戶在訪問網站時不必每次都鍵入這些信息。
jQuery提供了一個十分簡單的插件來管理網站的Cookie,該插件的名稱也是Cookie。Carhartl設計了該插件。下面蘇州網站建設帶為大家介紹下這款插件。
下載地址
jQueryCookie插件的下載地址為:
http://github/carhartl/jquery-cookie
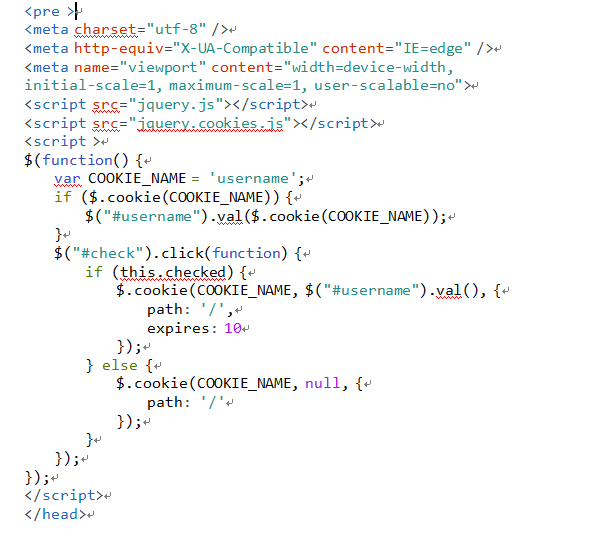
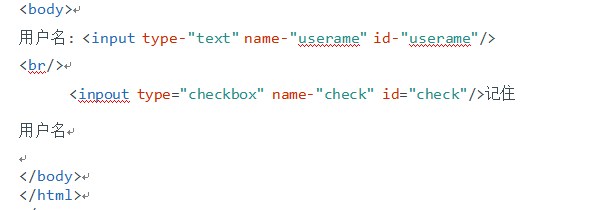
看下面的例子使用起來也比較簡單。是極其輕量級的插件
當在用戶名字段填寫用戶名后,單擊下面的“記住用戶名”復選框,使之處于選中狀態,此時
用戶名的值已經被計入Cookie中,接下來,讀者可以關閉瀏覽器,然后重新打開這
個頁面,發現用戶名字段上已經被自動賦值。


jQuery Cookie的用法
寫入Cookie.
<pre>$.cookie(‘the_cookie’,’the_value’);</pre>
說明: "the_cookie 為待寫入的Cookie名,"the_value 為待寫入的值。
讀取Cookie.
<pre>$.cookie('the_cookie');</pre>
說明:“the_cookie”為待讀取的Cookie 名。
刪除Cookie.
<pre>$.cookie('the_cookie’,nu11);</pre>
說明:“the_cookie”為Cookie 名,設置為null 即刪除此Cookie.必須使用與之前設置時相同的路徑(path )和域名(domain ),才可以正確刪除Cookie.
其他可
參數。
<pre>
$.cookie('the_cookie','the_value’, {
expires: 7,
path:'/',
domain:‘jquery com',
secure: true
});
</pre>
說明:。expires: (NumberDate) 有效期。可以設置一個整數作為有效期(單位: 天),也可以直接設置一個日期對象作為Cookie 的過期日期。如果指定日期為負數,例如已經過去的日子那么此Cookie 將被刪除; 如果不設置或者設置為null,那么此Cokie 將被當作Session Cookie處理,并且在瀏覽器關閉后刪除。
Path:(string)cookie 的路徑屬性。默認是創建該Cookie 的頁面路徑。
Domain:(String) cookie的域名屬性。默認是創建該Cookie的頁面域名,
Secure:(Bollean)如果設為true,那么此Cookie 的傳輸會要求一個安全協議,例如:HTTPS
蘇州網站建設告訴大家一個小竅門,如果你把Cookies看成為http協議的一個擴展的話,理解起來就容易的多了,其實本質上cookies就是http的一個擴展。有兩個http頭部是專門負責設置以及發送cookie的,它們分別是Set-Cookie以及Cookie。當服務器返回給客戶端一個http響應信息時,其中如果包含Set-Cookie這個頭部時,意思就是指示客戶端建立一個cookie,并且在后續的http請求中自動發送這個cookie到服務器端,直到這個cookie過期。如果cookie的生存時間是整個會話期間的話,那么瀏覽器會將cookie保存在內存中,瀏覽器關閉時就會自動清除這個cookie。另外一種情況就是保存在客戶端的硬盤中,瀏覽器關閉的話,該cookie也不會被清除,下次打開瀏覽器訪問對應網站時,這個cookie就會自動再次發送到服務器端。
